アニメーション動作途中で一部の区間を非表示にする
[表示]タブ のアニメーション機能は、パーツに動きを付与します。
パーツに動きを設定し、動作途中の一部の区間を非表示にすることができます。
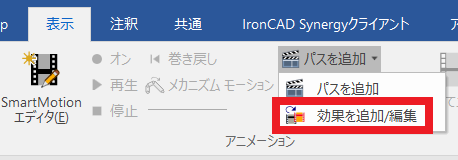
パーツを表示から非表示に変更するには [表示]タブ → [アニメーション] → [効果を追加/編集] を使用します。

操作手順
〔1〕パーツにアニメーションを追加します。
[表示]タブ → [パスを追加] をクリックします。
※スピン(回転)、移動(直線)、ユーザー設定(任意)の3種類から動かし方を選択できます。
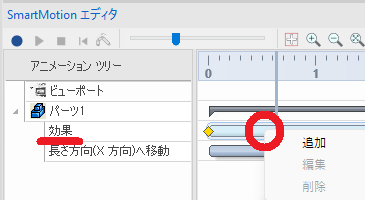
〔2〕アニメーションを追加後 [SmartMotion エディタ] をクリックします。
※移動距離、時間を変更することができます。
〔3〕アニメーションを調整後に、[表示タブ] → [効果を追加/編集] をクリックします。
〔4〕透明度を設定します。
※ IRONCAD2022以前:画面に赤丸付近で右クリックし、[追加] をクリックします。
※ IRONCAD2022以前:画面に赤丸付近で右クリックし、[追加] をクリックします。
※ IRONCAD2023以降: [効果] のバーの開始/終了する位置で右クリックし、[追加] をクリックします。


IRONCAD2023では、〔3〕 の操作は不要です。
〔5〕[効果]設定画面 で [透明度] を <100> に設定します。(100に設定することで透明になります。)
〔6〕透明度を <0> に設定すると再び表示されます。

アニメーションはパーツのみに使用できます。
アセンブリには追加できないため、1パーツ化するなどの工夫が必要です。
アセンブリには追加できないため、1パーツ化するなどの工夫が必要です。
Related Articles
シリンダーのリンク機構アニメーションを作成する
シリンダーのリンク部に拘束を設定して、アニメーションを作成する方法を説明します。 シリンダーロッドを動作させ、シリンダーとリンクしているパーツを動作させることができます。 〔1〕 シリンダーロッドを動作させるには、ロッドと先端のナットを一つのアセンブリにし、シリンダ本体(ケース)と分けます。 〔2〕 シリンダーを取り付ける装置は [親に固定] で動かないように設定します。 〔3〕 回転箇所に [同心] 拘束を設定します。 〔4〕 連動して動くパーツは、[同心] や [合致] ・ [距離] ...アニメーションのパスを移動する
作成したデータに動きを付けたいときに カタログブラウザの [アニメーション] のアイテムをパーツにドラッグ & ドロップすると任意の動きを付与することができます。 付与したアニメーションのパスは、動かしたい箇所が変わったときに、TriBall で位置を変更することができます。 変更手順を説明します。 手順 〔1〕 対象パーツを選択します。 〔2〕 付与したパスを選択します。 〔3〕 TriBall を起動します。 〔4〕 任意の位置に移動します。 〔5〕 TriBall を解除します。 ...カメラの歩行機能で動きを作成する
カメラの視点で建物内を歩行するような動作を作成する方法を説明します。 メインカメラと視点カメラ(歩行カメラ)の 2台が必要です。 アニメションを実行する際、遠近法カメラの設定をオンにした状態で行います。 手順 〔1〕 メインカメラを用意します。 〔2〕 デフォルトで表示されているカメラを、Isometric のみ残して他を削除します。 〔3〕 視点カメラを挿入します。 〔4〕 [表示]タブ → [レンダリング]グループ → [カメラの挿入] で視点用の新規カメラをスタート位置に追加します。 ...カメラアニメーションを作成する
KeyShot で設定したカメラに動きを付けてアニメーションを作成する方法を説明します。 手順 [1] 動かしたいカメラをリストから右クリックし、[アニメーション] の拡張メニューから [キーフレーム] をクリックします。 [2] 画面下に [アニメーション]ウィンドウが表示します。 [3] タイムラインを任意の時間に合わせます。 [4] カメラの位置・方向を変更します。 [5] [現時点にキーフレームを追加] をクリックします。 コマンドが押せないときは、カメラの選択が外れています。 ...一部のパーツを想像線で 2D に投影する
2D組立図 では、メインの設計データ以外は、実線以外の線種(想像線)で表現することがあります。 3D の表示構成機能を用いて、メインの設計データとワークなどの配置のみのデータに分けて CAXA Draft へ投影し、 位置を合わせることで、配置のみのデータを2点鎖線などの想像線で表現することができます。 操作手順 〔1〕3Dデータ で想像線部分とそれ以外の表示構成を作成します。 〔2〕表示構成設定画面で […抑制を追跡する] と […位置を保存する] のプロパティにチェックを入れます。 ...